⚠️ No longer maintained!!! Read this #826
A marvelous Open Source Status Page system
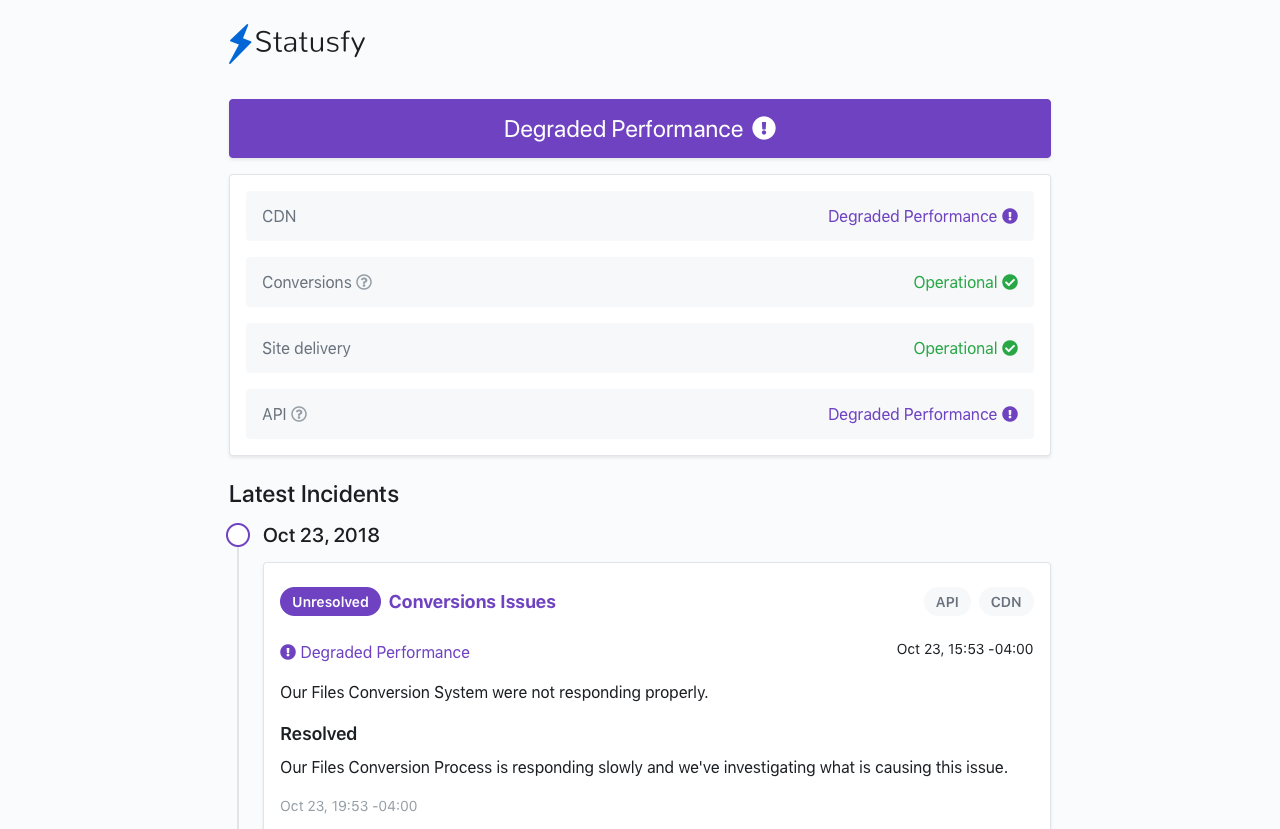
Statusfy is a Status Page System, easy to use and completely Open Source. You can easily create a fast System either Static Generated or Server Rendered and easily deploy it to a variety of hosting services.
A Statusfy site is a Web Application, created with Vue, Nuxt.js and Tailwind CSS. We use Vue to dynamically define the interfaces that represent the data, Nuxt.js to make a quick and useful abstraction of the client and server logic, and Tailwind CSS to rapidly define the default theme.
- Systems Definition
- Incidents Reports
- Progressive Web App (PWA) Support
- Google Analytics Integration
- Multi-language support
- A default theme with:
- Responsive layout
- Easy Customization
- Beautiful Design
- SEO Friendly
- Hosting flexibility: Static Generated or Server Rendered
We love Open Source Projects, we use them every day and Statusfy is our contribution to the community. Statusfy is created and maintained by Bazzite, a Software Development Company, but our resources are limited. If you want to support our work and help us to continue developing this Amazing Project, please donate, we will appreciate it ❤️.
This is how we use the donations:
- Allow the core team to work on Statusfy.
- Support external projects in the ecosystem.
- Cover any other expense.
- Thank contributors if they invested a large amount of time in contributing.
Become a Partner and get your logo with a link to your site on our README on Github, every page of https://docs.statusfy.co and, the home page and each blog post of https://statusfy.co. [Become a Partner]
Become a Sponsor and get your logo on our README on Github with a link to your site.. [Become a Sponsor]
Support us with a monthly donation and help us continue our activities. It means a lot to us ❤️. [Become a Backer]
It’s pretty easy to get started with Statusfy. Install it globally with npm:
Make sure you have npx installed (npx is shipped by default since npm 5.2.0)
# change the working directory
cd existing_folder
# run the initialization command
npx statusfy init
# and install your local dependencies
npm install # OR yarn installCreate a new incident with this command:
npm run new-incident # OR yarn new-incidentand launch the development server with:
npm run dev # OR yarn devYou can also generate a Static Generated Website with:
npm run generate # OR yarn generateor generate a Server Rendered Website with:
# generate static assets
npm run build # OR yarn build
# launch the server
npm run start # OR yarn startMore information in the Documentation.
node >= 8.10.
# install dependencies
yarn
# serves Statusfy's own demo
yarn demo:dev
# make sure your code change passes the test
yarn testMore information in the Contributing Guide. You can also build and run Statusfy in a free online workspace using Gitpod:
A Demo application is at https://demo.statusfy.co.
- 📄 If you want extra details of how to configure and use this project, the full documentation is available at https://docs.statusfy.co.
- 💻 You may want to check the examples projects for different popular hosting services at the Examples Repository.
- 🐞 For Bug reports or Feature requests, use the Issues section.
- 💬 For questions, go to https://spectrum.chat/bazzite/statusfy.
- 🤓 You can find useful articles in our blog.
- 🚀 You may also want to follow the company supporting this project on Twitter.
This project is sponsored by Bazzite. If you require Professional Assistance on your project(s), please contact us at https://statusfy.co/support.
Please make sure to read the Contributing Guide before making a pull request.
Everyone participating in this project is expected to agree to abide by the Code of Conduct.
Code released under the Apache License 2.0.